အားလုံးပဲ မင်္ဂလာပါ။ ကျွန်တော်ကတော့ spiceworks Myanmar က ညီညီဇော်ဖြစ်ပါတယ်ခင်ဗျ။ ဒီတစ်ပတ်မှာတော့ grid layout အကြောင်းကို sharing လုပ်ပေးချင်ပါတယ်။ CSS grid layout ကဘာလဲဆိုတာကို ပြောရရင် rows တွေ columns တွေနဲ့ ဖွဲစည်းထားတဲ့ layout system တစ်ခုဖြစ်ပါတယ်။ Responsive ဖြစ်တဲ့အတွက် developer တွေအတွက် အသုံးပြုရတာ လွယ်ကူစေပါတယ်။
ပထမဆုံး grid သုံးမယ်ဆိုရင် parent div နဲ့ child div လိုအပ်ပါတယ်။ Parent div မှာ display ကို grid လို့ သတ်မှတ်လိုက်ရင် သူရဲ့ child div တွေက အလိုအလျောက် grid item တွေအဖြစ် သတ်မှတ်ပြီးဖြစ်ပါတယ်။
Css grid properties တွေကို ပြောပြပါမယ်။
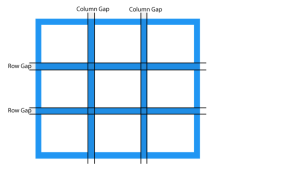
gird-gap ဆိုတာ rows တစ်ခုနဲ့တစ်ခုကြား၊ columns တစ်ခုနဲ့တစ်ခုကြားရဲ့ အကွာအဝေးကို parent div မှာ customize သတ်မှတ်လိုတဲ့အခါ အသုံးပြုပါတယ်။

grid-template property က child items တွေကို မိမိလိုချင်တဲ့ design အတိုင်း ပြုလုပ်ချင်တဲ့အခါ အသုံးပြုပါတယ်။ grid-template-rows ဆိုရင် child items တွေကို အတန်းလိုက် (row-wise) ပြုလုပ်ပြီး၊ grid-template-columns ဆိုရင် child items တွေကို ဒေါင်လိုက် (column-wise) ပြုလုပ်တာဖြစ်ပါတယ်။ နောက်တစ်ခုက grid-template-areas ဖြစ်ပါတယ်။ သူက မိမိသတ်မှတ်ချင်တဲ့ child items တွေကို နာမည်ပေးပြီး၊ လိုချင်တဲ့ rows တွေ columns တွေကို parent div ကနေ စနစ်တကျ သတ်မှတ်နိုင်တာဖြစ်ပါတယ်။
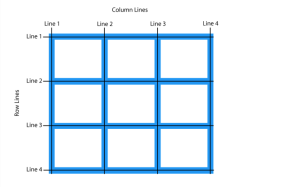
နောက် property တစ်ခုက gird-row/columns ဖြစ်ပါတယ်။အောက်မှာ ပြထားတဲ့အတိုင်း rows-line/columns-line အရေအတွက်နဲ့ rows/columns အရေအတွက်ကို သိရန်လိုအပ်ပါတယ်။ ပုံပါအတိုင်းဆိုရင် row line 4 lines နဲ့ column line 4 lines ဖြစ်ပြီး။ rows နဲ့ columns အရေအတွက်က 3 ခုဖြစ်ပါတယ်။

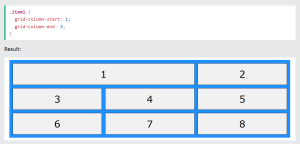
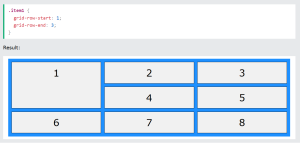
grid-column အကြောင်းကို ပြောပြချင်ပါတယ်။ အောက်ပါ ပြထားတဲ့ coding အပါ ပုံအတိုင်းဆိုရင် item1 က column line က 1 ကနေ စပြီး 3 line မြှောက်နေရာအထိ ယူမယ်လိုသတ်မှတ်တာ ဖြစ်ပါတယ်။ ထိုနည်းတူပါဘဲ grid-row ဆိုလည်း rowline 1 ကနေ 3 line မြှောက်နေရာအထိ ယူထားတာဖြစ်ပါတယ်။


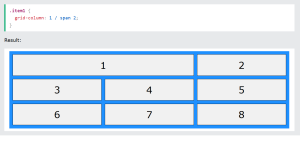
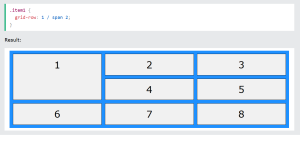
ယခု design ကိုအောက်ပါ coding အတိုင်းနောက်ထပ်ရေးနည်းတစ်မျိုးနဲ့ ရေးလို့ရပါသေးတယ်။ ရေးထားတဲ့ ပုံစံက column line 1 ကနေ စယူပြီး collspan 2 ခုစာ အထိယူမယ်လို့ ရေးတာဖြစ်ပါတယ်။( မူလခွဲထားတဲ့ column 3 ခုထဲက 2 column ) ထိုနည်းအတိုင်း row ကိုလည်းခွဲနိုင်ပါတယ်။


ယခုထက်ပိုမို အသေးစိတ်ကို အောက်ပါ link ကနေ ဝင်ရောက်လာနိုင်ပါတယ်ခင်ဗျ။ https://www.w3schools.com/CSS/css_grid.asp
ဝင်ရောက်ဖတ်ရှုပေးတဲ့ အတွက်ကျေးဇူးတင်ပါတယ်။