အားလုံးပဲမင်္ဂလာပါ
ကျွန်တော်ကတော့ မောင်အောင်ခန့်ဖြိုး ဖြစ်ပါတယ်။
Spiceworks Myanmar Company မှာ Web Developer အဖြစ် လုပ်ကိုင်နေပါတယ်။
ယနေ့ HTML5 တွင်ပါဝင်သော Canvas နဲ့ပတ်သတ်တဲ့ history, useful, example များကိုဖော်ပြပေးသွားမှာဖြစ်ပါတယ်။
What is Canvas Element?
The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. It is a low level, procedural model that updates a bitmap and does not have a built-in scene graph.
History
Canvas ကို ၂၀၀၄ ခုနှစ်မှာ Apple Co.ltd ကနေ သူတို့ရဲ့ ကိုယ်ပိုင် Mac OS WebKit browser engine မှာစတင်မိတ်ဆက်ခဲ့တယ်။
သူတို့ရဲ့ powering application ဖြစ်တဲ့ Dashboard တို့ Safari Browser တို့မှာလည်း မိတ်ဆက်ခဲ့တယ်။
နောက်ပိုင်း ၂၀၀၅ ခုနှစ်လောက်မှာ Mozilla ရဲ့ develop လုပ်တဲ့ Gecko browser မှာ version 1.8 အဖြစ် အတည်ပြုခဲ့တယ်။
နောက် ၂၀၀၆ ခုနှစ်မှာတော့ Window,macOS, Linux OS မှာdevelop လုပ်တဲ့ Opera မှာလည်း အတည်ပြုခဲ့တယ်။
Web Technologies ရဲ့ next generation အတွက် Web Hypertext Application Technology Working Group (WHATWG) ကနေဦးဆောင်ပြီး စံသတ်မှတ်ခဲ့တယ်။
Web Hypertext Application Technology Working Group (WHATWG)
The Web Hypertext Application Technology Working Group (WHATWG) ဆိုတာက ၂၀၀၄ ခုနှစ် မှာ Apple, Mozilla, Opera အဖွဲ့ အသီးသီးကနေ စတင်တည်ထောင်ခဲ့တဲ့ HTML နဲ့ ဆက်စပ် နည်းပညာ ပြောင်းလဲမှုတွေကို စိတ်ဝင်စားကြတဲ့ ပုဂ္ဂိုလ်တွေ ပါဝင်သော အဖွဲ့အစည်းတစ်ခုဖြစ်ပါတယ်။
Useful
Html Code width height attributes နဲ့ canvas နေရာ သတ်မှတ်နိုင်သည်။
JavaScript Code နဲ့ 2D APIs တွေနည်းတူ drawing functions အစုအဝေးတွေနဲ့ ဧရိယာ များ access လုပ်နိုင်သည်။ အဲဒါကြောင့် javascript codeနဲ့ဘဲ အပြောင်းအလဲလွယ်ကူစွာ graphics တွေကို စိတ်ကြိုက်ပုံဖော်နိုင်သည်။
အခြားသော graphs, animations, games နဲ့ ပုံများ ပေါင်းစပ်ဖွဲ့စည်းမှု တွေ ပြုလုပ်နိုင်သည်။
Example Code
<canvas id="example" width="200" height="200"> This text is displayed if your browser does not support HTML5 Canvas. </canvas>
var example = document.getElementById('example');
var context = example.getContext('2d');
context.fillStyle = 'red';
context.fillRect(30, 30, 50, 50);
Canvas element size versus drawing surface size
canvas ပုံဖော်ရန်အတွက် size နှစ်ခုရှိပါတယ်။
1. သူ့နဲ့ သက်ဆိုင်သော element နေရာမှာ ပုံဖော်ရန်အတွက် (Java Script)
2. canvas element နေရာပိုင်ဆိုင်မှုအတွက် width height ချိန်ညှိခြင်း (HTML)
ဒါကြောင့် (CSS) က နံပါတ် 2 HTML ပိုင်ဆိုင်မှုဘဲ effect ထည့်လို့ရပါတယ်။
default အနေနဲ့ကတော့ element size က width 300နဲ့ height 150
<!DOCTYPE html>
<html>
<head>
<title>Canvas element size: 600 x 300,
Canvas drawing surface size: 300 x 150</title>
<style>
body {
background: #dddddd;
}
#canvas {
margin: 20px;
padding: 20px;
background: #ffffff;
border: thin inset #aaaaaa;
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<canvas id="canvas">
Canvas not supported
</canvas>
</body>
</html>
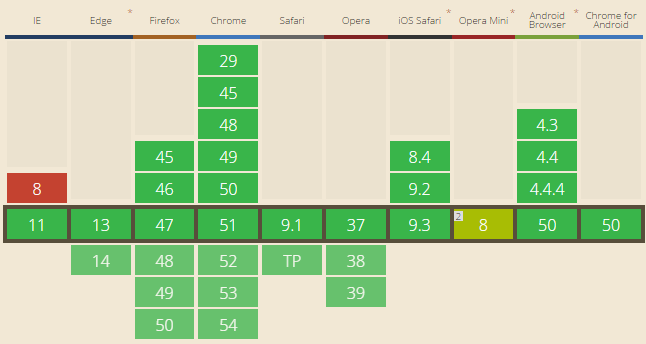
Browser Supports
Canvas element is supported by the current versions of Mozilla Firefox, Google Chrome , Internet Explorer , Safari , Konqueror , Opera and Microsoft Edge.